【目次】
サーバの make と実行
クライアントの実行
サーバ側の make と実行▲
サーバ側のプログラムについて変更を掛けていますので、make を掛け直します。
まず現在サーバ上で echo_sample のサーバプログラムを動かしている場合、
以下のコマンドを入力し、実行を停止してください。
$ ./server.sh stop
その後、「サンプル概要」にも記述したとおりの手順で make → 実行します。
$ ./server.sh debug
$ ./server.sh start
クライアントの実行▲
<Android版>
■ クライアントのビルド
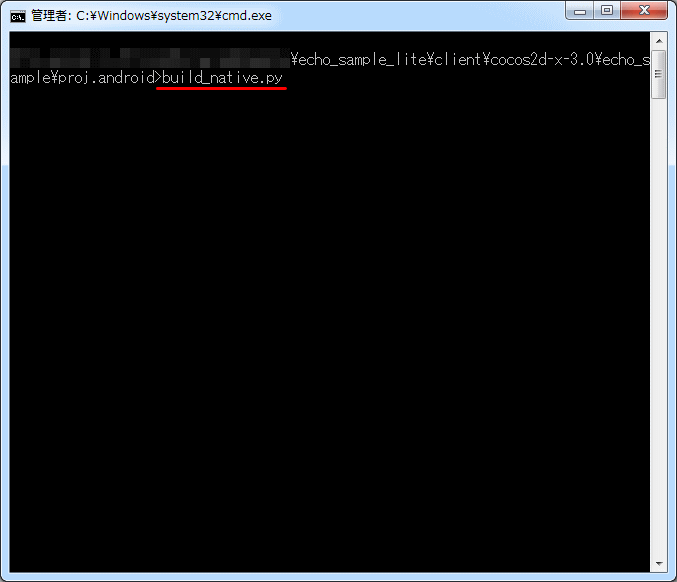
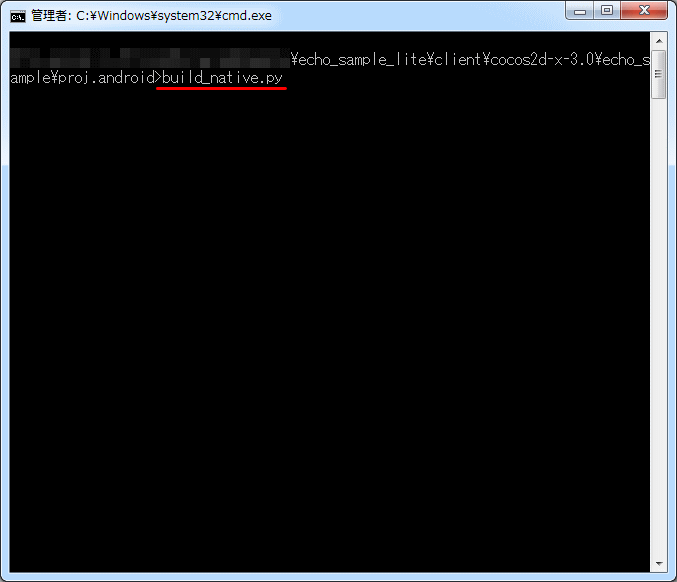
クライアントをビルドするには、build_native.py を実行する必要があります。
/client/cocos2d-x-3.0/echo_sample/proj.android 内に含まれている build_native.py
を
コマンドプロンプトから実行してビルドしてください。

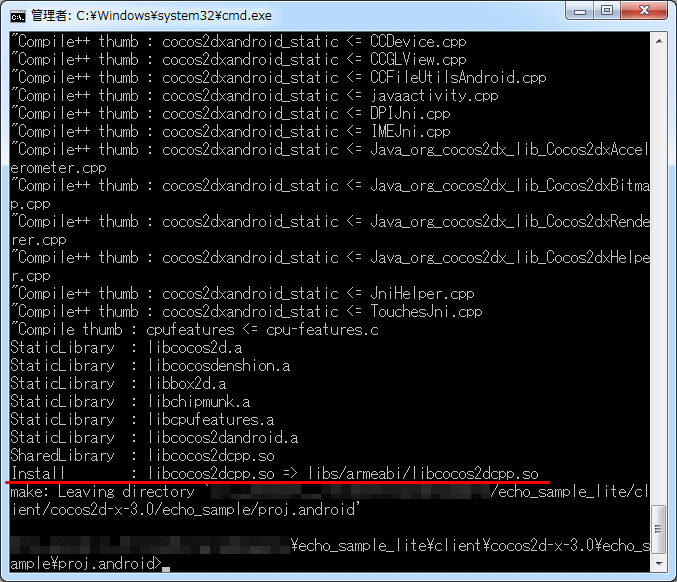
実行後、以下のような表示がなされればビルド完了です。

■ Eclipse 上から実行してみる。
今回導入したチャットプログラムを動かしてみましょう。
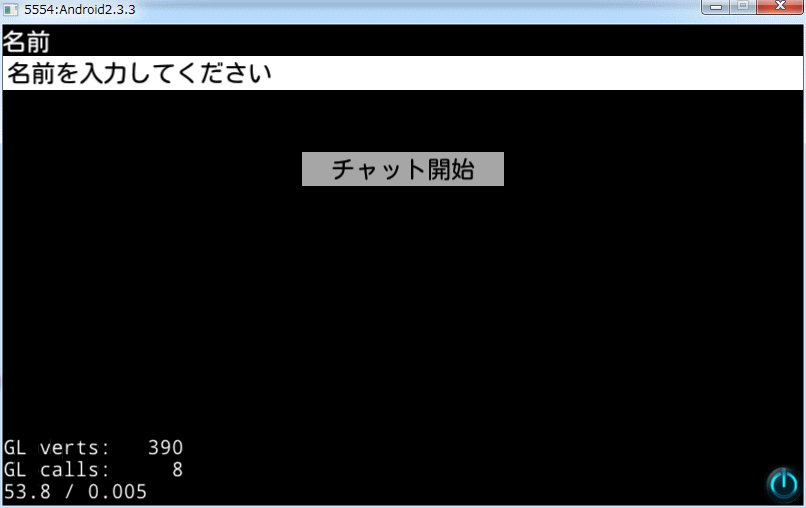
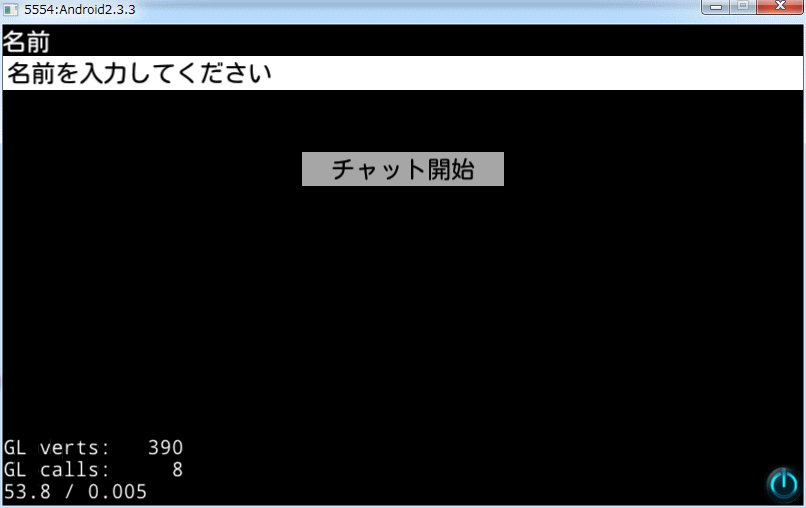
起動すると、以下のように名前入力欄およびチャット開始ボタンが表示されますので
入力欄に文字列を入力してチャット開始ボタンを押下してみましょう。
※ エミュレータを起動すると縦向きがデフォルトになりますので、CtrlキーとF11キーを同時押しして
縦向きから横向きに切り替えてください。

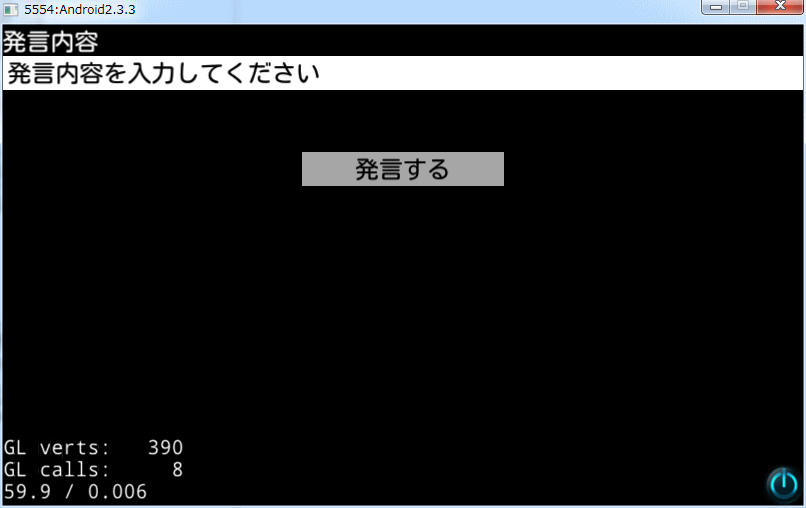
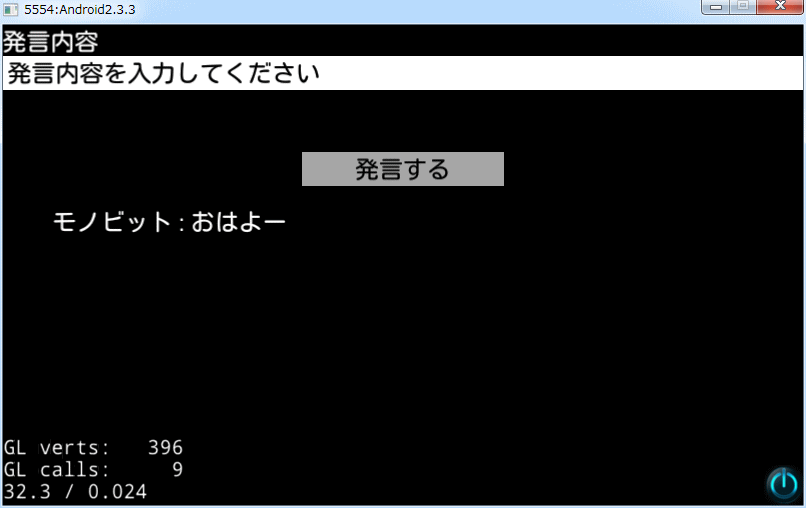
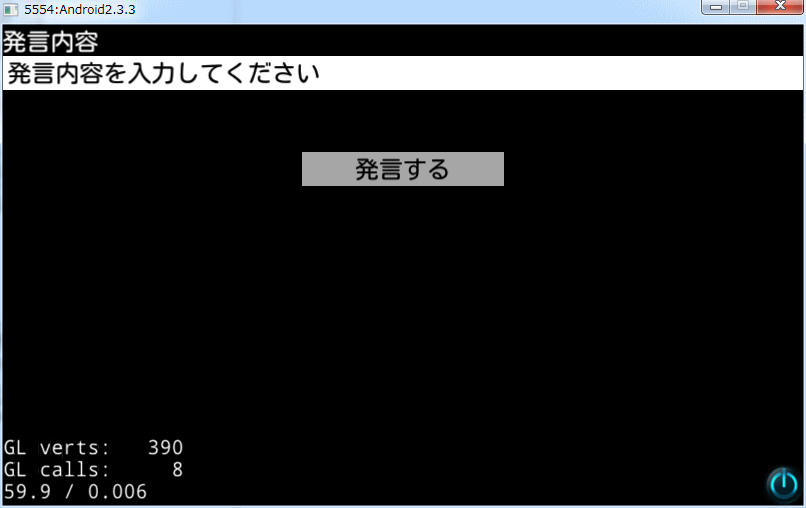
チャット開始ボタンを押下すると、発言内容入力欄および発言ボタンが表示されます。
入力欄に文字列を入力してチャット開始ボタンを押下してみましょう。

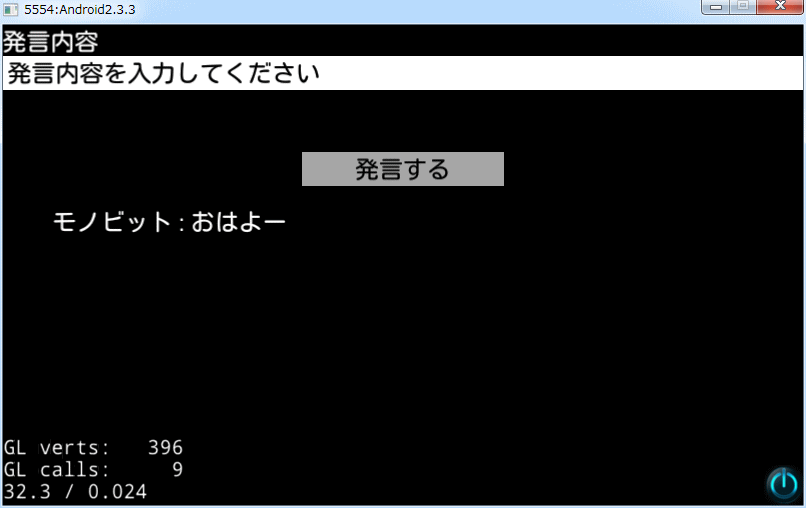
すると以下のように、入力欄下部に入力した文字情報が「名前:本文」の形式で表示されます。

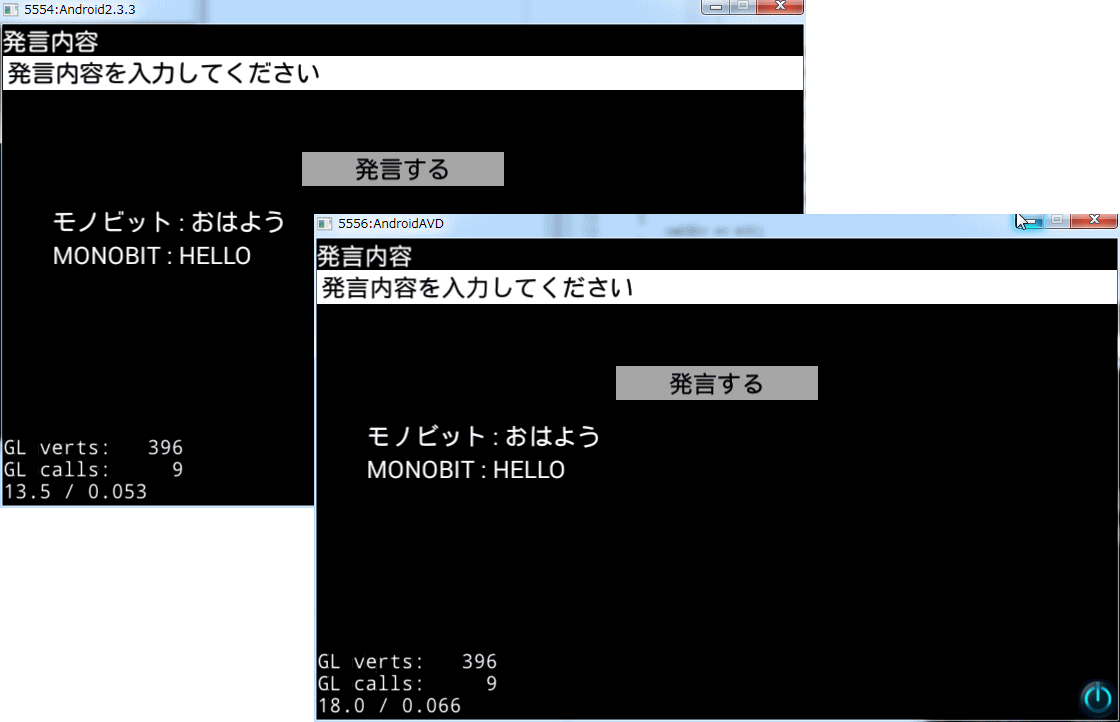
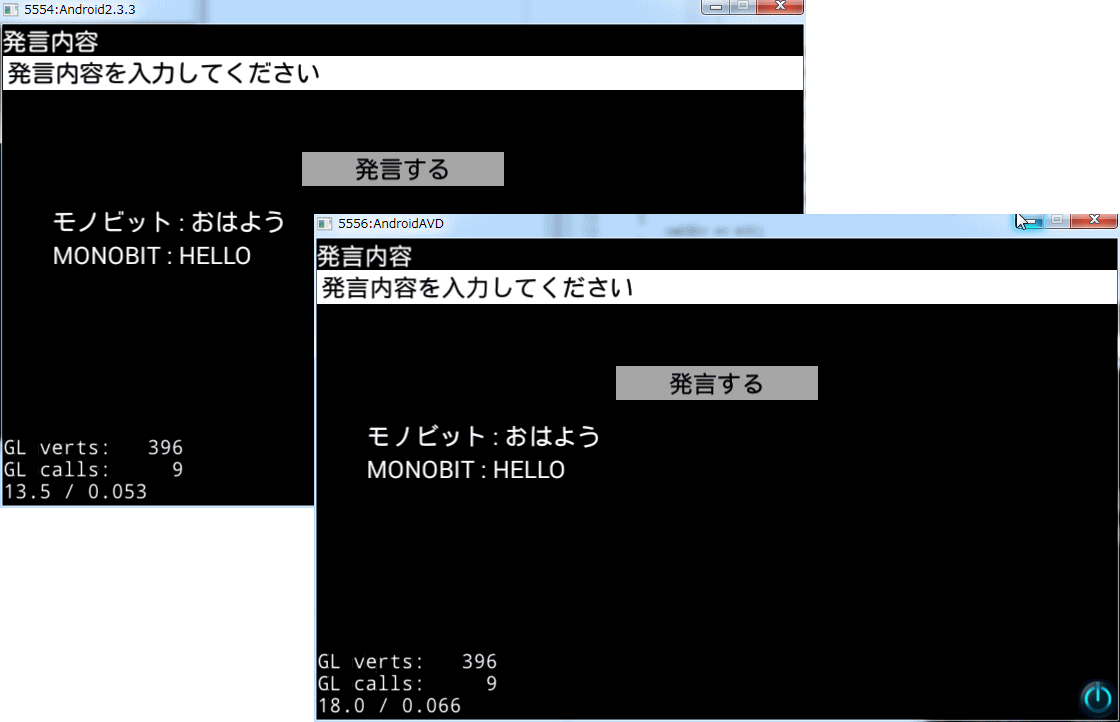
■ 複数台でのチャットを試す
当然のことですが「チャット」ですので、接続してきたクライアント全てに対し
発言文を一律で送信することができます。

<iOS版>
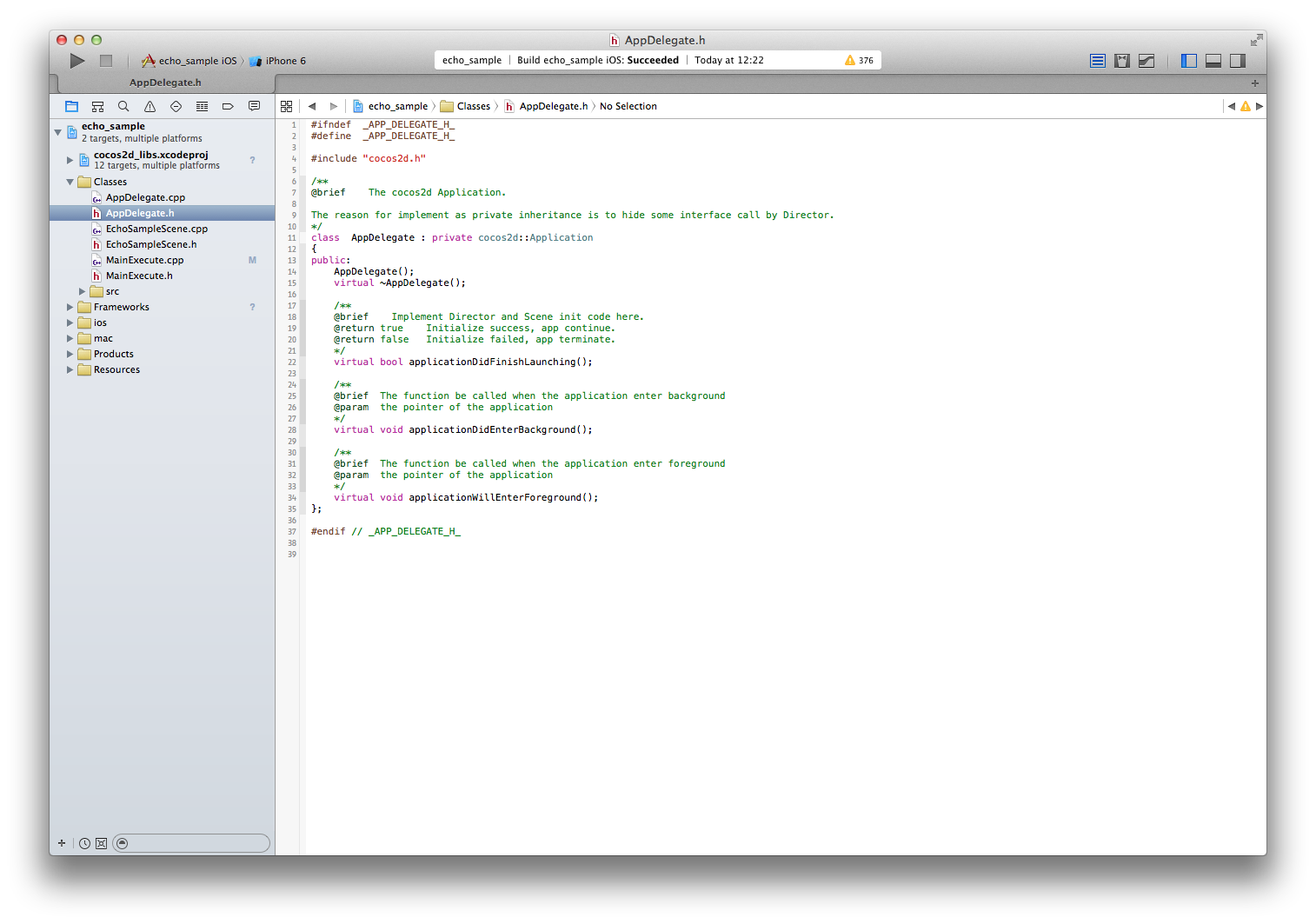
■ クライアントのビルド
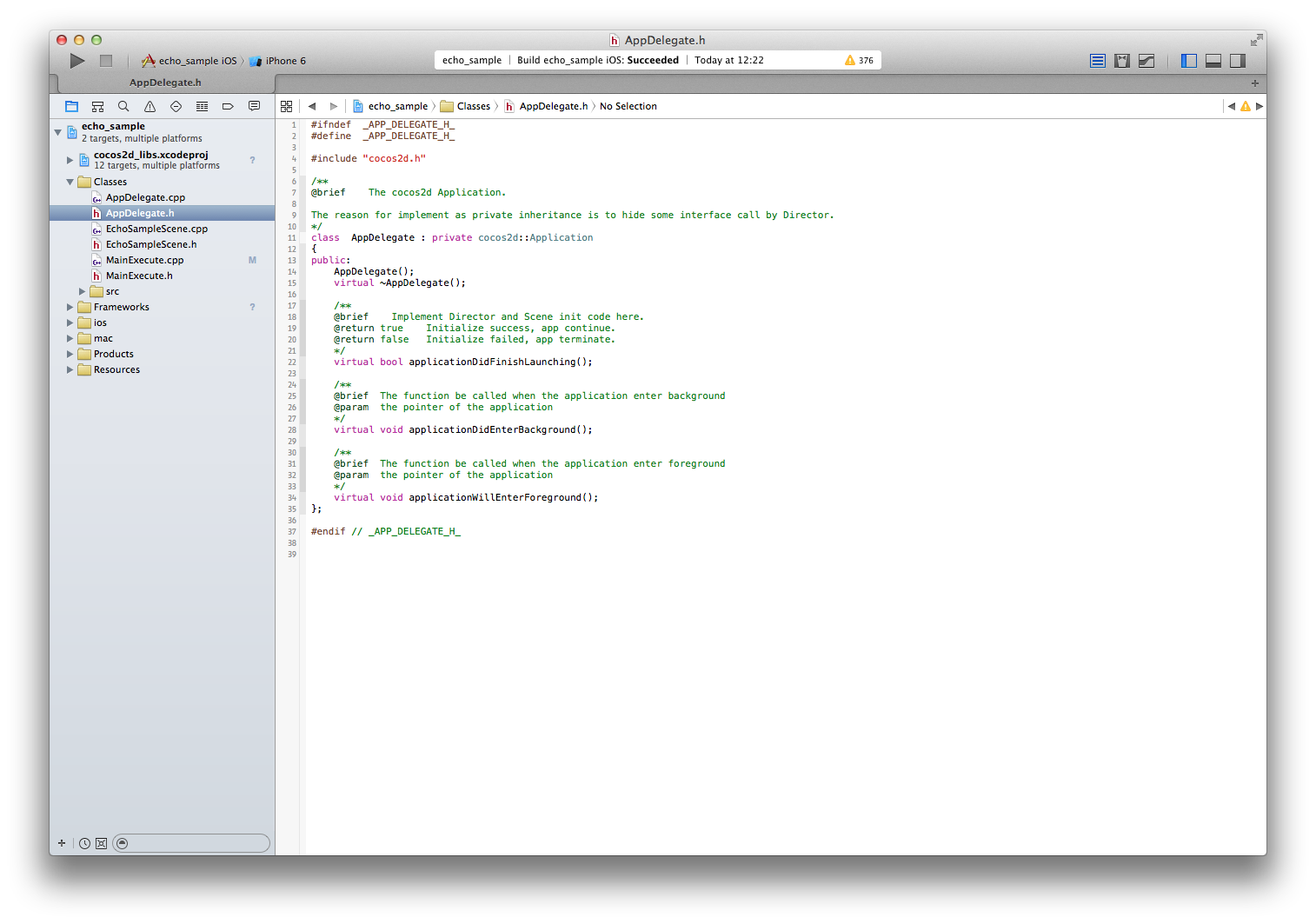
XCode で /client/cocos2d-x-3.0/echo_sample/proj.ios_mac/echo_sample.xcodeproj を開き、
Product -> Build を実行し、「Build Succeeded」となれば、ビルド完了です。

■ XCode 上で実行してみる
XCode の実行再生ボタンを押下し、iOSシミュレーターを起動します。